General
Table of Content
- General Settings
- Pagination Settings
- Widgets Areas
- Look and Feel
- Typography & Headings
- Header and Logos
- Footer Options
- Post Settings
- Social Media
- Footer Newsletter
- Getting Started with Visual layout builder
- Add Parallax Effect
- Add Audio Player module
- Add Disography module
- Add Events Module
- Add News Module
- Add Newsletter Module
- Add Photos Album module
- Add Slider Revolution Module
- Add Twitter module
- Add Videos module
- Add SoundCloud
- Add BandCamp
Before Getting Started

Before we dive in, we want to thank you for your interest in our themes and our work. Respect!
Let’s go over the minimum requirements that you will need in order to have a fully functioning site running our theme.
- A Hosting Server
- A copy of WordPress
- An FTP program (Filezilla, Cyberduck etc)
- The theme files that you downloaded from themeforest.net
- If you already have a working install of WordPress feel free to skip ahead to theme installation.
Requirements & Compatibility
Our themes are compatible with the WordPress versions 3.6 and later (PHP v.5.2.4 or greater; MySQL v.5.0.15 or greater).
Most JavaScript enabled Browsers will make them work with no issues.
Our theme have been tested in:
- Google Chrome (Mac and PC)
- A copy of WordPress
- Firefox (Mac and PC)
- Edge (Mac and PC)
- Safari (Mac and PC)
Installation
1. Install WordPress
Download and Install WordPress.
To Install WordPress please follow the instruction here: http://codex.wordpress.org/Installing_WordPress
YOU CANNOT INSTALL WORDPRESS THEMES ON A WORDPRESS.COM BLOGGING ACCOUNT
It’s important to understand that an account on WordPress.com is not the same as a website running a self hosted copy of WordPress.
If you have purchased a theme with this intention you should contact envato support.
2. Download Theme
A. If you’ve downloaded whole theme package (see image below), unzip it. There you will find 3-4 folders such as:
- Documentation
- PSD
- Theme

B. Alternatively you can simply download the installable WordPress file (see image below) You should have the lush.zip archive by itself, which is the file to upload via the dashboard.

3. Install Theme
To install the theme, in your WordPress Admin Panel (wp-admin) go to “Appearance > Themes > Add New > Upload > browse to your .zip file. (see image below).

Please note that some hostings have a restriction on a size of a file that you are uploading. If any warnings appear, most probably, your hosting has file size limit. And the theme .zip file is too large to be uploaded via WordPress Panel. You can try contacting your hosting provider and ask to ease this restrictions.
Otherwise you can install theme via FTP. Simply unzip the installable file and upload the theme folder via FTP into “your_site/wp-content/themes/”.
For more info and help on installing the theme via FTP, follow this link.
Attention! Theme will work fine on the vast majority of correctly installed and configured WordPress sites without any additional settings. However on some (very rear) hosting configurations you can notice that images on your site are not displaying. If you are experiencing this issue, please follow these steps to fix it:
1. Make sure that theme installed strictly to “your_site/wp-content/themes/” folder.
2. The folder “your_site/wp-content/uploads” must be created. On some hostings you’ll need to set its CHMOD to 755, on others – to 777.
If above steps did not yield any results, please don’t hesitate to address this issue directly to yourhosting company. Since this is most likely a server-related problem, we will not be able to help you!
4. Activate Theme
In “Appearance > Themes > activate the theme by hitting the correspondent “Activate” link.
Attention! To assure your permalinks are being rendered correctly (the web-site does not return “404 Not Found” error) after switching the theme, follow “Dashboard > Settings > Permalinks” and click “Save Changes”.
5. Install Plugins
After theme activation you will see a “recommended plugins” notice. Click the “Begin installing plugins” link in order to proceed to installation. Make sure you activate them after installation.

Import our live demo !
Import our live demo is the best way to start with the theme.
This allow you to see how we built layouts and use elements through the theme. Then you can delete the content you don’t want, or replace our content with your.
We’ve built an tool to automatically import all the content and setting that you have seen on our demo.
Attention: This will option will FLUSH all your current content, data and images. It will completely replace your actual website by our demo’s content!
As you know, Lush is very flexible and you have already seen a couple of demo before buying it. The 3 main demos are:
- Lush Hipster
- Lush Awake
- Lush Spintable
- Lush Outlaws
- Lush Solo
- Lush Classic
- Lush Rock
- Lush Grenade
To import our demo, go to Lush > Import Default Data > In the drop-down, select the “demo” you want then click Import default data.

* Depending your server speed, this can take up to 3 minutes. If it has spins for over 15 minutes, you might have server issues.
When import has finish, you are all set !
Take note that in our demo, we use a plugin called N-Media MailChimp and it’s linked to our own Mailchimp account. You will have to setup your own mailchimp account to use it. Read more about “MailChimp” in our documentation.
If you have issue and you can’t import our default data using this tool, here’s an alternative. Our theme option’s Import Default Data button might not work on some server. It sometimes happen with some server and error is actually unknown. Usually, it’s a security permission.
Use the default wordpress importer (tools > import > wordpress). You might have to install the plugin if you are using it for the first time. Then, you will be able to import the XML file (which is located in ironband/import/)
General Guidelines
Make a Page your Homepage
- Navigate to the “WP-admin > Settings > Reading” interface (see image below).
- In the “Front page displays” section choose “static page” radio-button.
- In the “Front page:” selector choose the page that you have created to be the Homepage.
- Optional. Also you can choose which page will display your blog posts in the “Posts page:” selector.

Import Dummy Content
We have set a tool to allow you to automatically import all the content, settings and images that you have seen on our demos.
If this option do not work or you prefer import dummy content manually here’s how:
Use the default wordpress importer (tools > import > wordpress). You might have to install the plugin if you are using it for the first time. Then, you will be able to import the XML file (which is located in lush/import/)

Assign posts to an existing user. Then check “Download and import file attachments”. Then click submit.
Disable Comments
To hide comments on specific pages or post, go to “WP-admin > Pages > Edit your page”.
Simply check the “Discussion” checkbox in Screen Option – corresponding “Discussion” box will appear. Then uncheck “ALLOW COMMENTS”.

Font Awesome Icons
Here’s how to add Font Awesome icons:
- Navigate to Font Awesome Icons site: http://fontawesome.io/icons/
- Click on desired icon. Icon individual page fill open. E.g. this: http://fontawesome.io/icon/smile-o/
- Copy the code and paste it to corresponding field in menu. E.g.
<i class="fa fa-smile-o"></i>
Theme Options
General Settings
Head menu position
This option allow you to show the menu on the left or on the right.
Header menu transition
You have 3 options on how the menu will show up. (transitions)
- Push: a simple left/right or right/left transition
- Rotate Pusher: menu will do a push, then rotate a little bit.
- Scale & Rotate Pusher: menu will do a push, then rotate, then scale down. This is our favorite.
There is not other options. We don’t offer support on adding other transitions. It’s at your own risk.
Enable NiceScroll
This will style the default scrollbar and will add a nice scrolling effect.
Enable Fixed Header
This will make the header fixed on page scroll
Show the time on new events
This apply to NEW event that you will create later on. When this option is ON, when you create a new event, the “show time option” is not checked by default. This save time when creating a new event.
Show countdown on rollover
This apply to NEW event that you will create later on. When this option is ON, when you create a new event, the countdown rollover wil not show up.
Hide admin bar on the frontend.
Sometimes it’s annoying to have the WordPress admin bar showing in your site when editing it. This make the bar hide (see image below).

Pagination Settings
This theme option page allow you yo set how many items you want to see in the page template before showing a paging.
Please note that this doesnt apply to widgets. This only apply to:
- Event Template
- Video Template (List and Grid)
- Photo Albums Template (List and Grid)
To set how many items you want to display in the blog template, go to Settings > Reading.
You have 4 different options for the pagination of your page templates.
- Displays links for next and previous pages (e.g. : « Previous Page — Next Page »)
- Displays a row of paginated links (e.g. : « Prev 1 … 3 4 5 6 7 … 9 Next »)
- Displays a single link to dynamically load more items (e.g. : « More Posts ») (AJAX)
- Dynamically load more items as you scroll down (infinite scrolling) (AJAX)
Widgets Areas
Manage your WordPress Widget Areas and additional settings related to page templates and widgets.
This allow you to create widget “zone” or “group” to use later on in different section of your site (Appearance > Widgets)
The drop downs such as Single Post Default Sidebar, Single Video Default Sidebar, Single Event Default Sidebar, etc, apply ONLY to NEW post. When you create a new post (or event or video or photo album, etc..) this will set a default sidebar automatically instead of selecting which sidebar you want for your different post templates.
Look and Feel
Color
Here you can change the colors of your website. We have arranged the color options into a way that your theme will remains beautiful. We don’t want that your site looks like a pizza so we made sure that the color palette you choose will be universal through your website.
The featured Color should be your “accent” color. It’s the color that will make a difference.
Here’s a quick draft to learn more about where the colors goes.

If you set a color and want to rollback, click the X icon when picking your color.
Playing with Opacity
You can also play with opacity for each of your color. This is usefull if you set a fullscreen background image and you want opacity through your boxes such as Primary Color 2.

Backgrounds and Full Screen Image Backgrounds
First of all, there is a difference between Body background and Content background.
Body background is used behind your content background, You will see it when you click on the menu.
Take not that you can also set custom color background and image background individually on all your pages and post.
Change content background color:
Go to Lush >; Look and feel > Content Background and choose a background color.

Use a full screen content background image (option 1)
Go to Lush > Look and feel > Content Background and upload an image.
Your image's width should be between 800px and 1200px. If it's bigger, it will make you website loading slow. If it's smaller, quality of your image will be ugly.
Here’s the settings to keep it looks good:
- Background repeat: Default
- Background Size: Cover
- Background Attachement: Fixed
- Background Position: Center Top
- Background Color: White Opacity 100%
Use a full screen content background image with transparent menu (option 2)
Go to Lush > Look and feel > Body Background and upload an image.
Your image's width should be between 800px and 1200px. If it's bigger, it will make you website loading slow. If it's smaller, quality of your image will be ugly.
Here’s the settings to keep it looks good:
- Background repeat: No Repeat
- Background Size: Cover
- Background Attachement: Fixed
- Background Position: Center Top
- Background Color: White Opacity 100%
Then go to Content Background
Click Background Color and set a transparent color:

You can also set an opacity in the menu background to have a better effect !
Save Changes.
Custom CSS
Add your custom CSS in the Custom CSS box. The custom CSS is applied after style.css
Typography & Headings
Here you can set the type font and colors you want.
Heading H1 are the main titles of your page templates.
Heading H2 are the titles of your post titles

Heading H3 are used as Widget titles

Heading H4 are used as separators

Header and Logos
it’s in the header section that you have to set your logos.
In Lush, we use 2 different logos.
- The header logo (and its retina logo) is used in the header of the website.
- The menu logo (and it’s retina logo) is used in the menu when you open it.
If you want to have transparency in your logo, you must upload a PNG logo with transparency.
Look on YouTube for tutorials: “How to make a transparent logo PNG”
Quick tips about Retina logos:
When people visit your website using a retina screen (such as iPhone 5, iPads, or new Apple’s products) they will see the retina logos. The retina logo is as simple as a TWICE bigger logo than your regular logo. So if your regular logo is 200X100 your retina logo should be 400X200 then we take care to display it 200X100 on the website so it will looks very sharp on retina displays.
Footer Options
Turn On/Off Footer
If you do not use widgets in the footer, I suggest you that you turn off the site footer by going to Lush > Footer > Widget Area and set it to -NONE-.
Turn On/Off Social Media in the Footer
There is an option to disable the Footer Social Media bar. Select Off to hide it.
Removing the Copyright footer bar
If you want to remove the copyright footer bar, leave all the field BLANK.
Post Settings
These options apply for all the single post.
You have the option to have the featured image shows in every post by choosing 3 options:
- FullWidth will stretch your featured image to appear fullwidth in your template
- Original will not stretch your featured image. It will use your original uploaded image.
- None will hide the featued image on every post.
The rest of the options are pretty straight forward.

Social Media
To add social media icons
Go to Lush > Social Media > Add Social Media
We use Font-Awesome for the preloaded icons. If you Font-Awesome do not provide the icon you want, you will have to upload it manually (see step 6)
![]()
Sharing Option (Add This)
To use ADD THIS for your content sharing, please refer to the addthis.com website on how to use this feature.
To embed your Add This (or Share This) buttons, just paste the code they have provided you into the Custom Social Buttons field.
Footer Newsletter
To enabled/disabled the newsletter horizontal bar in the footer , go to Lush > Footer Newsletter.
To know more about the newsletter widget, please refer to the NEWSLETTER section in this user guide.
Build your Pages and Layouts
Getting Started with Visual layout builder
Our theme comes with a visual layout builder. This software allows you to forget about shortcodes and create most complex layouts within minutes without writing a single line of code! Our Visual Layout Builder is based on widely popular WPBakery. It has very simple and intuitive interface, but before getting started with building layouts, you may find it useful to get accustomed with WPBakery Page Bulder documentation: https://wpbakery.com/features/support/visual_composer_documentation/. By default, Builder is enabled for all post types except photo-album. These settings can be overwritten via “WP-admin > Settings > Visual Composer”. To start creating new layout click “Visual Composer” button on the top right of WYSIWYG (text editor):

WYSIWYG editor change to WPBakery canvas (see image below). You can work with it as you do with regular WPBakery:

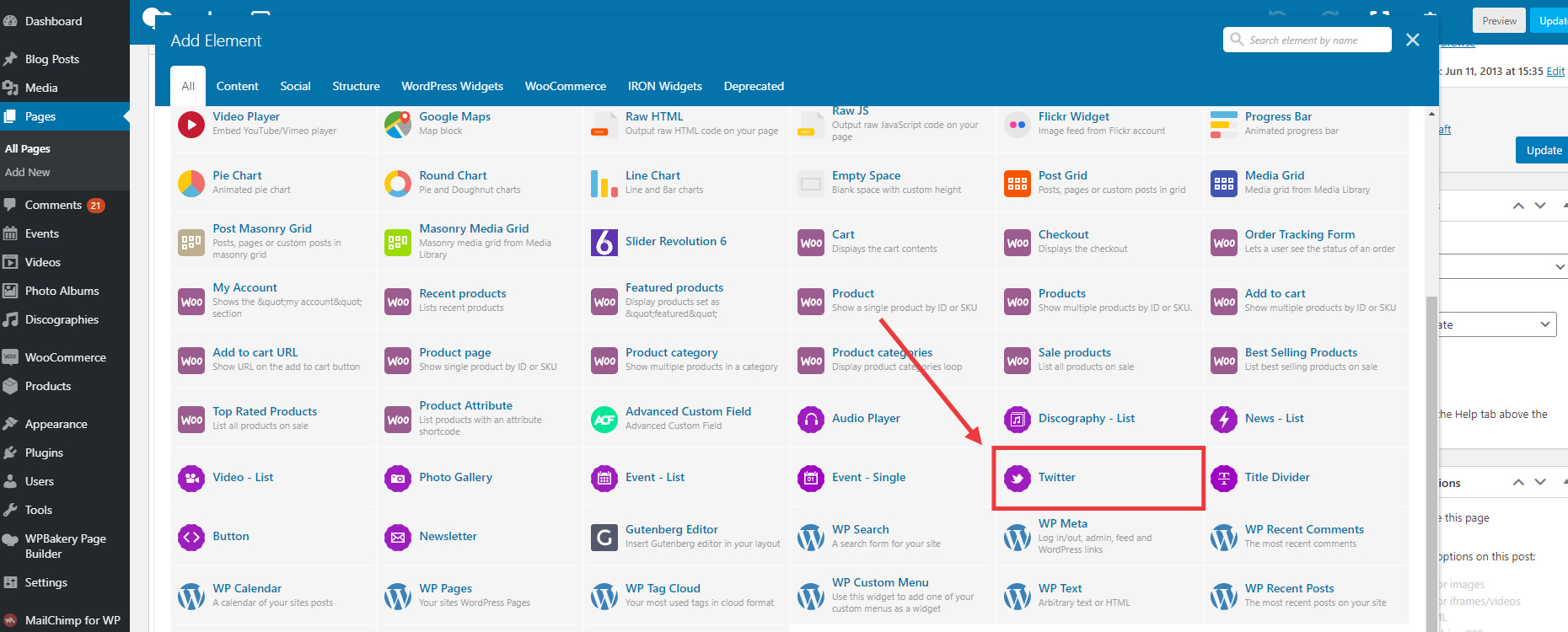
After clicking “Add element” button, you’ll notice vast set of interface elements (shortcodes) developed exclusively for your theme (see image below). Their interface is build on same principles as standard WPBakery shortcodes. Therefore if you’re already familiar with WPBakery, working with our shortcodes will be a breeze for you!
WPBakery documentation can be found here: https://wpbakery.com/features/support/visual_composer_documentation/.
Add Parallax Effect
Adding Parallax Effect is easy. You can add it everywhere in Visual Composer.
- Add a main row.
- Edit this row and make it Full Width
- Add a landscape images. You image should be at least 800px wide.
- Add 200px of Padding Top and 200px of Padding Bottom
- save your row settings.
- Add a new element to this row. The element you will add is a second ROW.
- In this second row, add any element you want such as a block text.
- You’re done

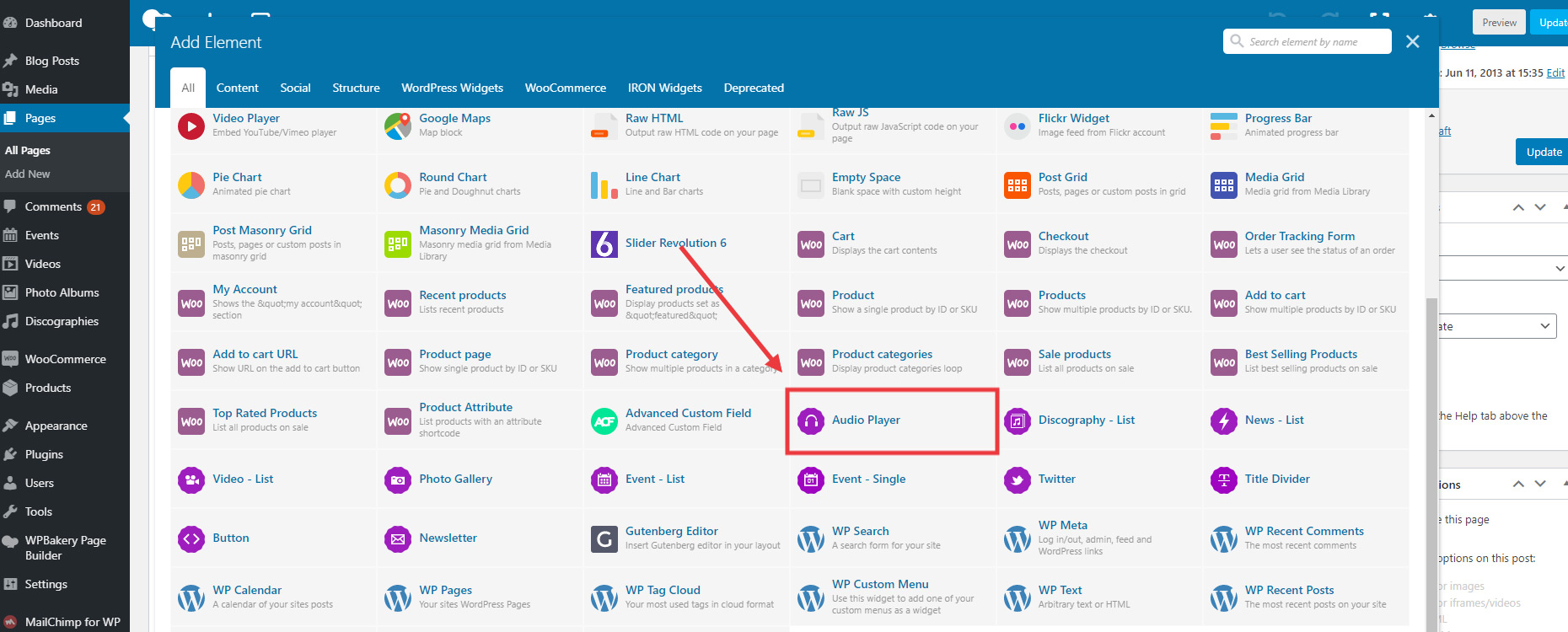
Add Audio Player module
Adding audio player module to visual composer is easy. You can add as many player you want !

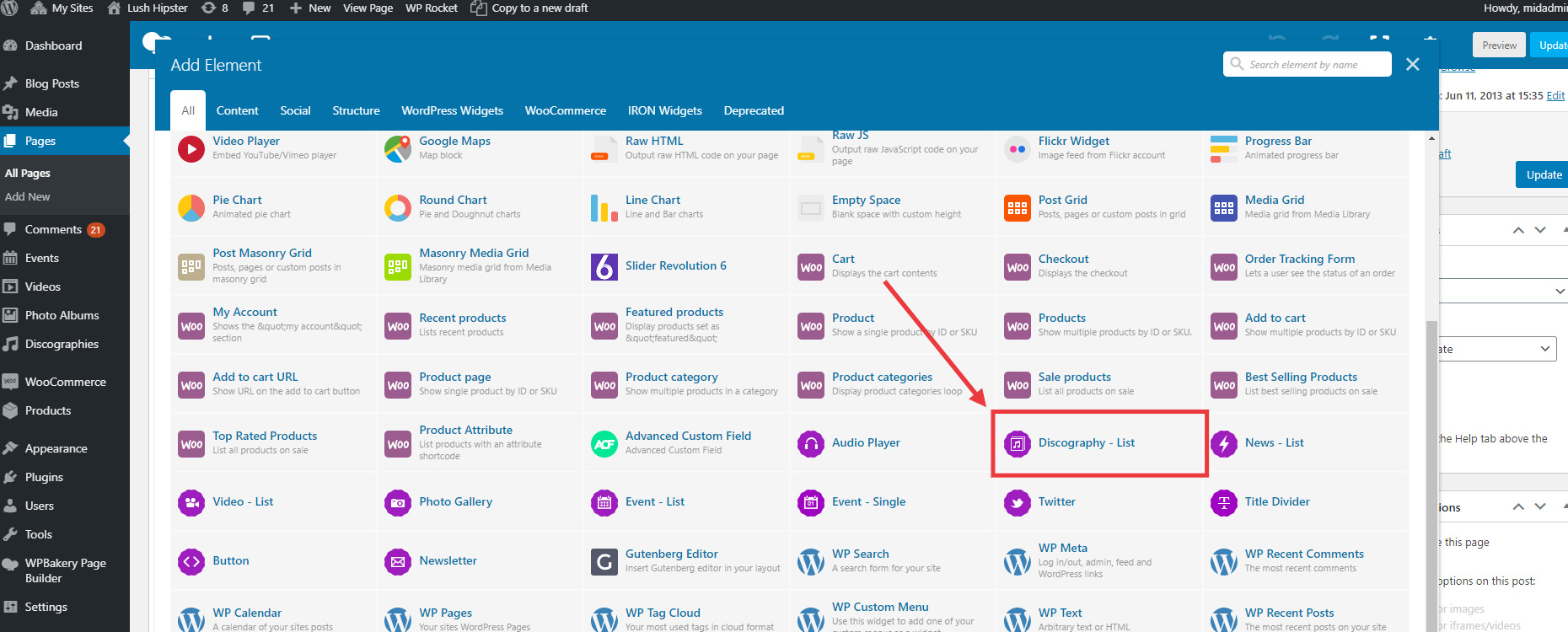
Add Disography module
See screencast below

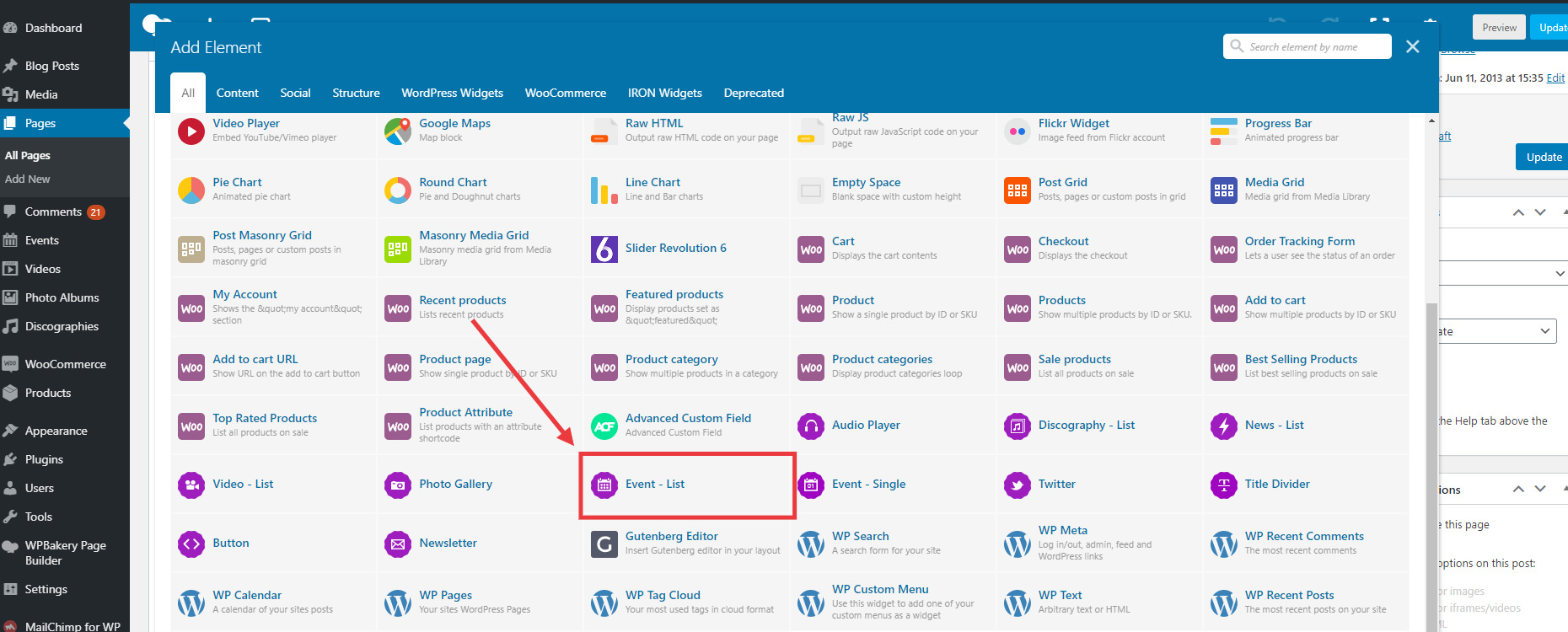
Add Events Module
See screencast below
Take note that if you don’t want the countdown when hover the events, there is an option when you edit individual event to hide countdown. Learn more about managing your event in the Event Section.

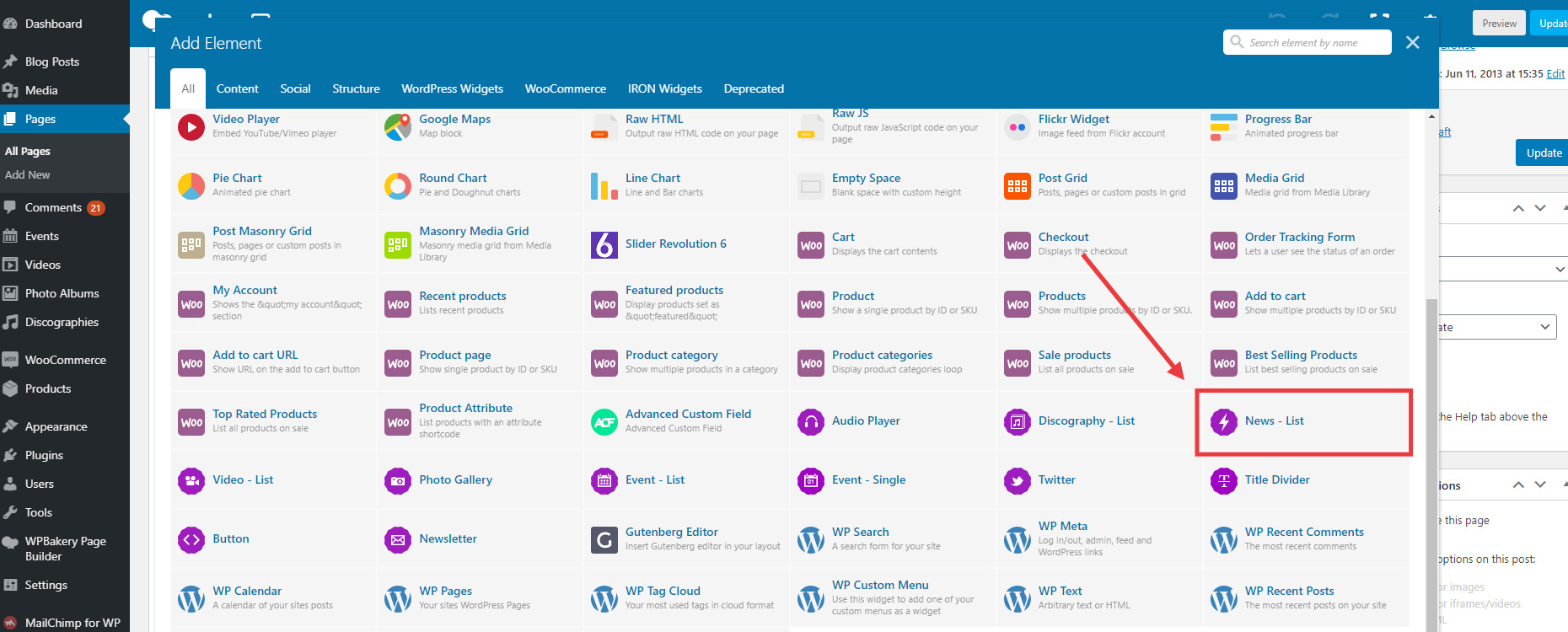
Add News Module
See screencast below

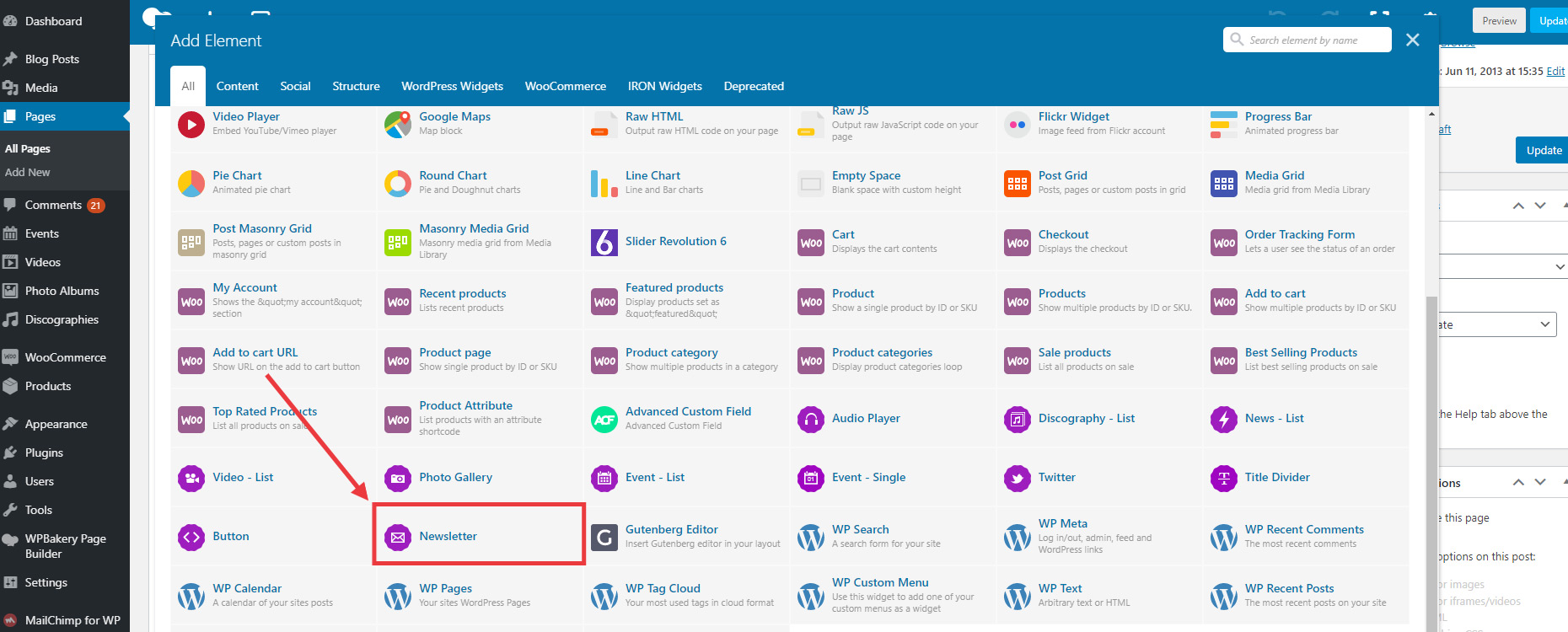
Add Newsletter Module
See screencast below

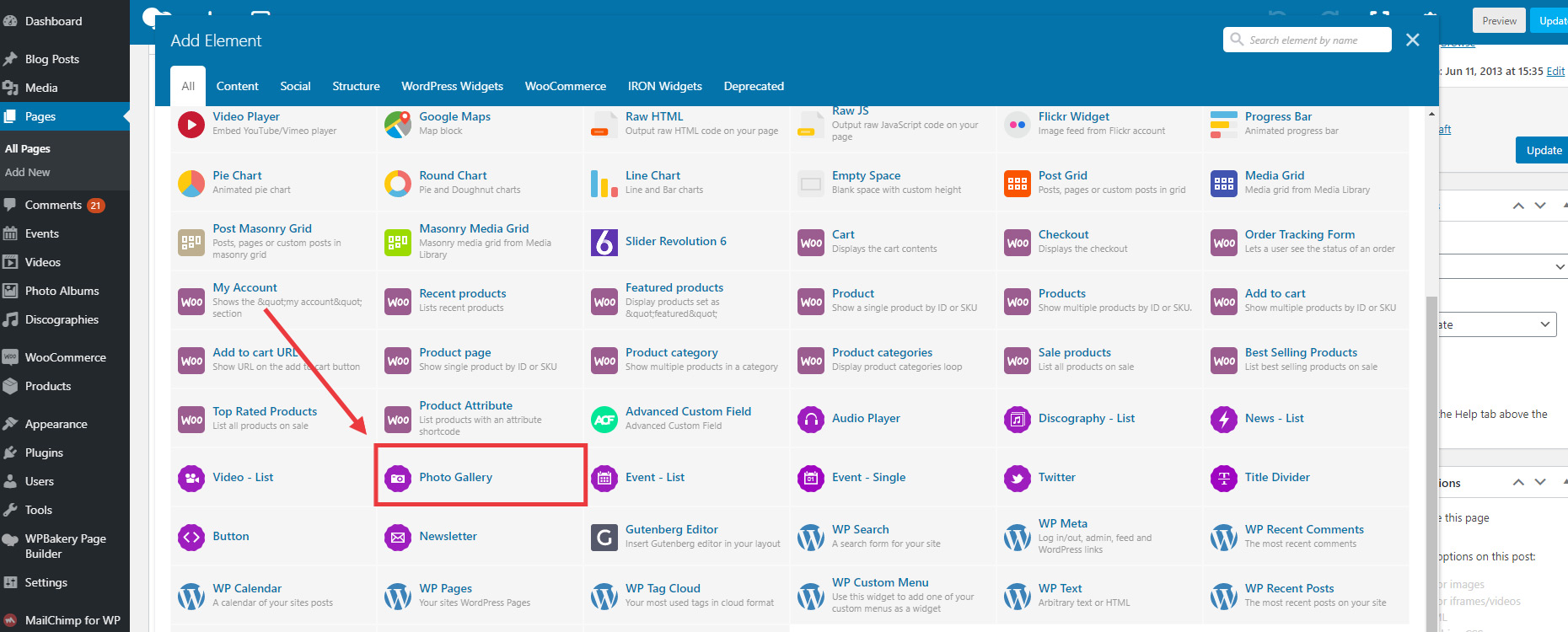
Add Photos Album module
See screencast below

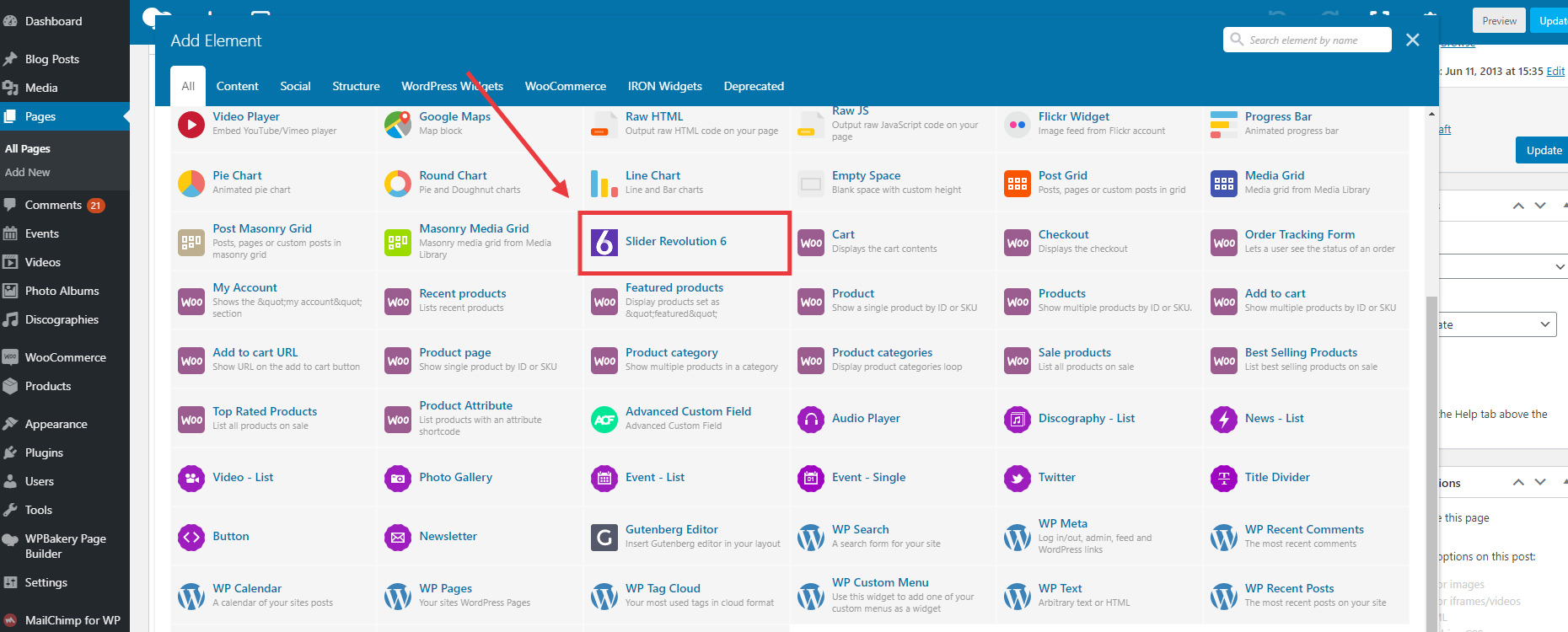
Add Slider Revolution Module
To have a fullwidth revolution slider, make sure to edit the ROW which is included Revolution Slider widget, and set the row to FULLWIDTH instead of In Container.

Add Twitter module
See screencast below

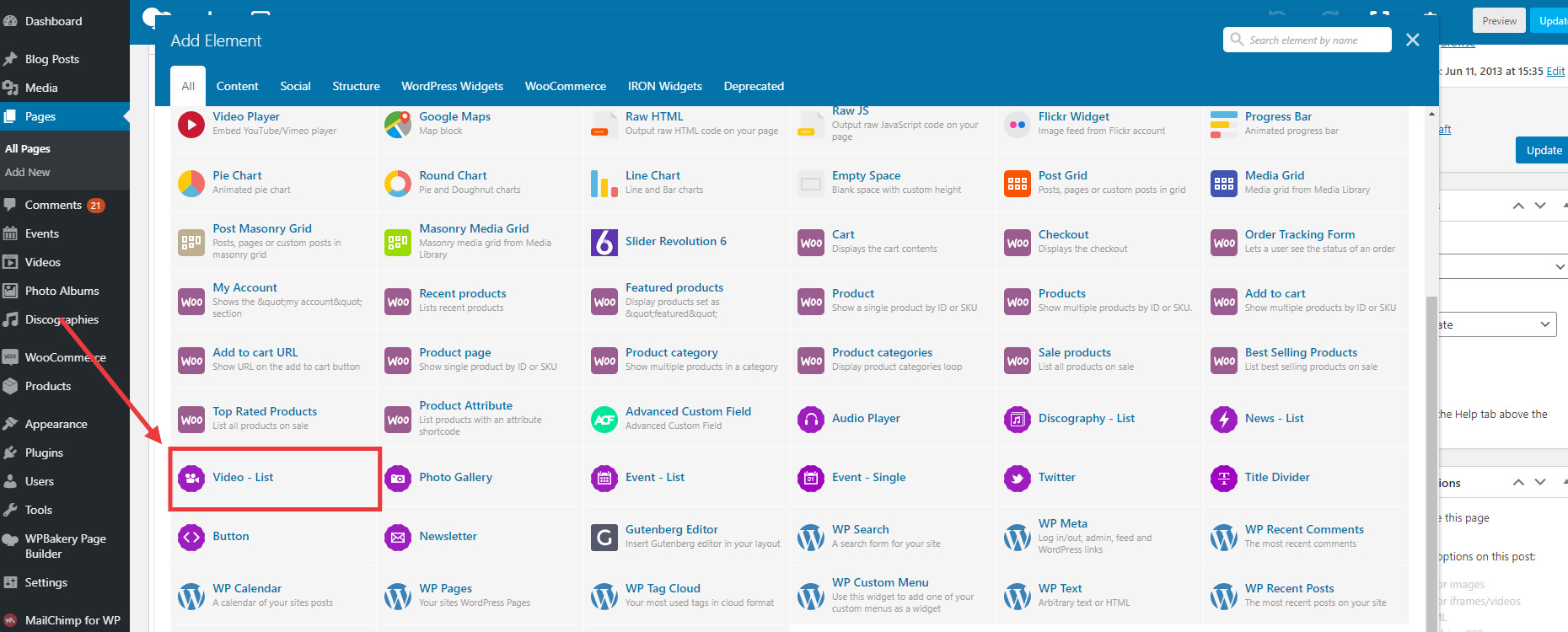
Add Videos module
See screencast below